圖片標(biāo)簽:這些圖片內(nèi)容,,只需選擇 “圖片標(biāo)簽”即可,;賬號(hào)先登錄,,顯示標(biāo)簽
A:雙擊圖片上標(biāo)簽

B:選擇圖片標(biāo)簽
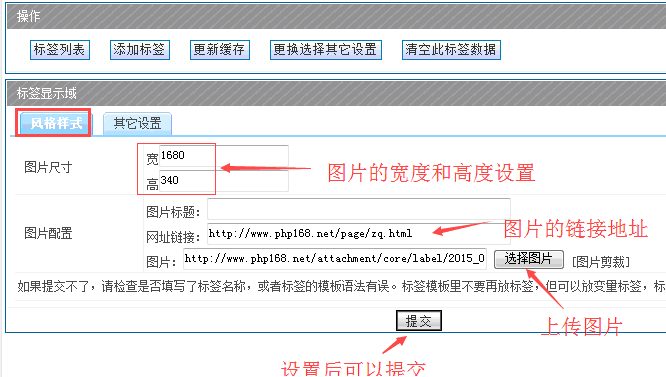
標(biāo)簽位置如下(默認(rèn)選擇好的,,此步驟可以跳過(guò)):

C:圖片的替換和鏈接修改:
圖片尺寸:可以設(shè)置圖片的寬和高度,,可以用QQ的切圖工具量取,,默認(rèn)一般設(shè)置好了,,此處可以跳過(guò)。
圖片配置: 網(wǎng)址鏈接就是需要鏈接的網(wǎng)站地址,,需要帶上http
如果是站內(nèi)地址,,只需鏈接后面一段即可,繼續(xù)查看下面部分的說(shuō)明,。
圖片上傳:點(diǎn)擊圖片上傳,,可以本地上傳圖片,也可以選擇已經(jīng)上傳過(guò)的圖片,。

-------------------------------------------------------------------------------------
技巧說(shuō)明:
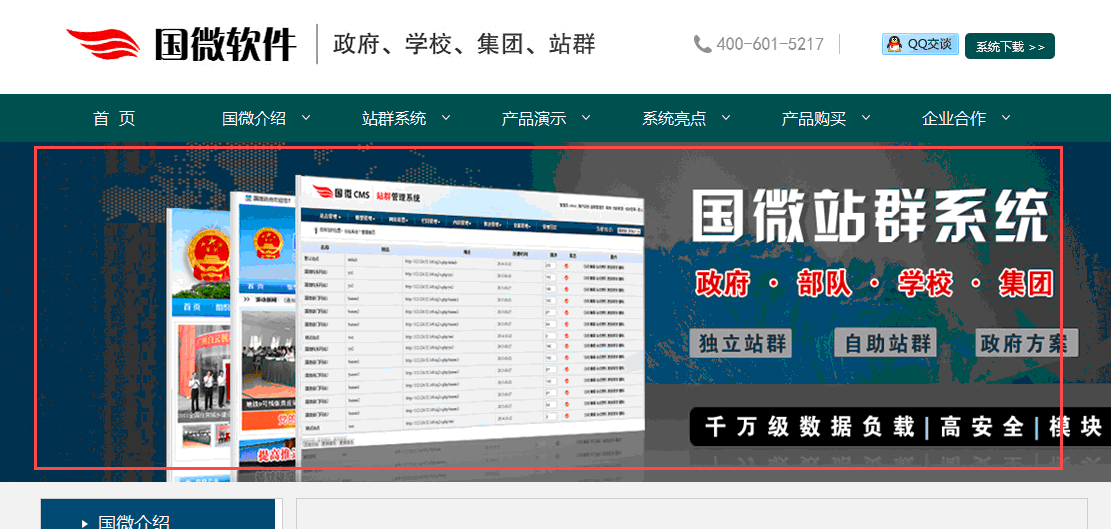
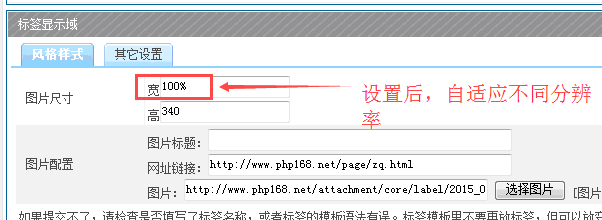
1,、大橫幅如何讓圖片自適應(yīng)分辨率:
我們常常看到大橫幅,,如果固定了圖片寬度,,那么經(jīng)常在不同大小的屏幕上會(huì)變形,那么
只需設(shè)置寬度為:100% 即可

此處寬度設(shè)置為100%即可,;

2,、站內(nèi)鏈接注意事項(xiàng):
如果鏈接填寫(xiě)絕對(duì)地址肯定不會(huì)錯(cuò)的(如果是絕對(duì)地址,注意要有http),;但是如果圖片鏈接的是網(wǎng)站內(nèi)部的欄目,,那么我們最好填寫(xiě)相對(duì)地址,,這樣換了域名,也不影響訪問(wèn),。 首頁(yè)和內(nèi)頁(yè)圖片的填寫(xiě)方式上有差異,,是系統(tǒng)設(shè)計(jì)時(shí)候決定的。
首頁(yè)圖片鏈接的寫(xiě)法:
A: 如下圖首頁(yè)圖片的鏈接,,需要鏈接到網(wǎng)站內(nèi)部的欄目

B:假設(shè)此鏈接站內(nèi)地址的絕對(duì)地址是:http://sohu.com/index.php/cms/item-list-category-1262.shtml
那么首頁(yè)上的圖片標(biāo)簽鏈接,,就只需要填寫(xiě)后面一段即可;就是省去前面的域名,,但是有“index.php/cms”這幾個(gè)字,。

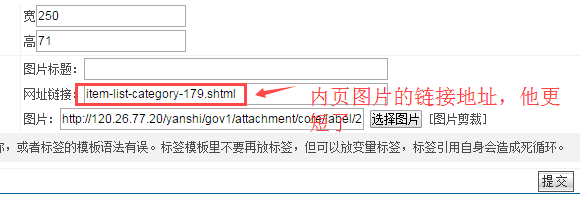
內(nèi)頁(yè)的圖片鏈接地址的寫(xiě)法:
A:如下圖,這些是內(nèi)頁(yè)欄目(除首頁(yè))圖片,,他的鏈接地址要注意下

B:假設(shè)此鏈接站內(nèi)地址的絕對(duì)地址是 http://sohu.com/index.php/cms/item-list-category-179.shtml
我們只需要寫(xiě):item-list-category-179.shtml
比首頁(yè)鏈接地址還要少index.php/cms