廣告模塊設(shè)置
說(shuō)明:要顯示廣告,,就必須做如下動(dòng)作:進(jìn)入后臺(tái)的廣告模塊,創(chuàng)建對(duì)應(yīng)的廣告類型(比如漂浮型廣告,、對(duì)聯(lián)型廣告),,--------然后復(fù)制生成的js調(diào)用到首頁(yè)的某個(gè)位置--------最后再每個(gè)類型廣告下添加廣告-------再更新緩存靜態(tài)首頁(yè),這樣廣告就能在首頁(yè)顯示了,。
一,、廣告編輯與管理(漂浮廣告)
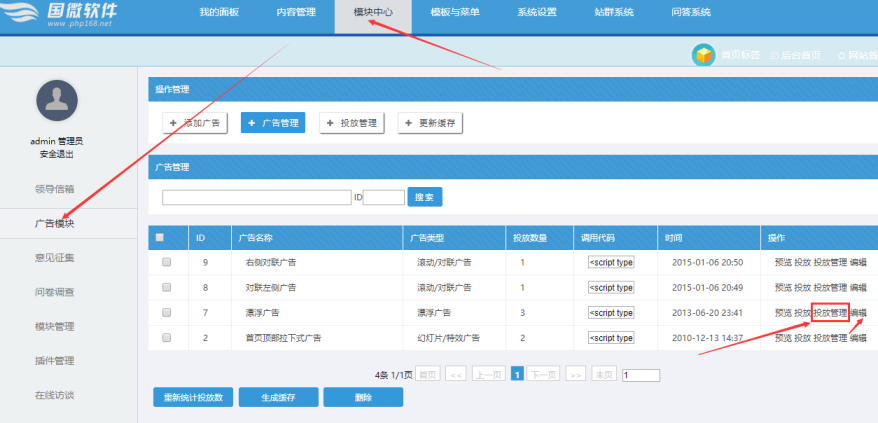
A:進(jìn)入漂浮廣告設(shè)置入口
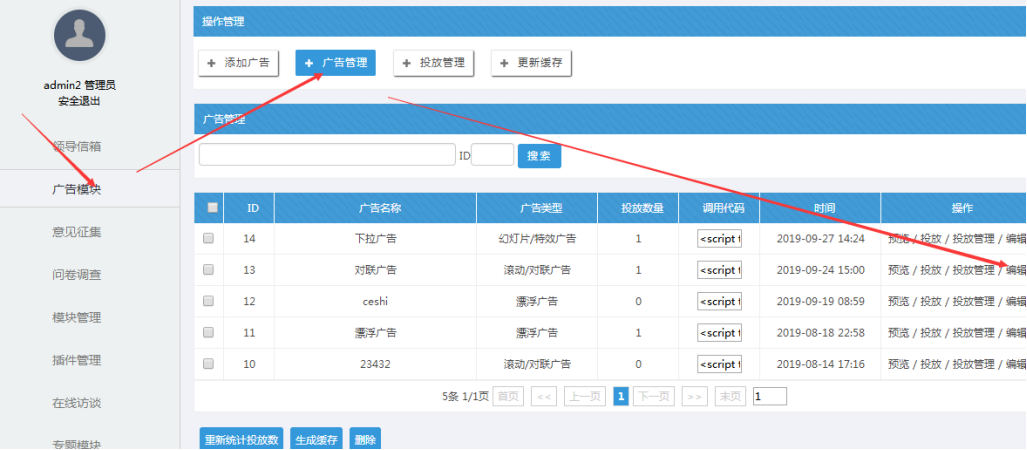
模塊中心----廣告模塊-----點(diǎn)擊“編輯” (以漂浮廣告為列)

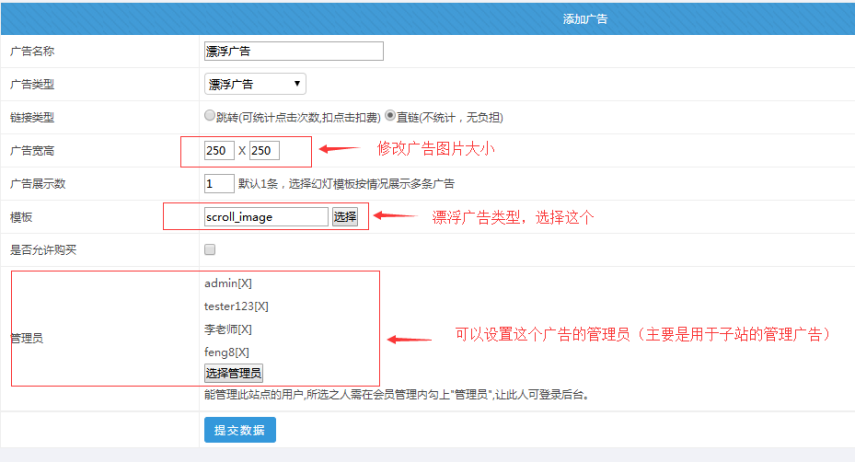
B:廣告參數(shù)設(shè)置 (以漂浮廣告為列)
備注:如果沒(méi)有之前加好漂浮廣告,就點(diǎn)擊上面的“投放,,投放不能多個(gè),,不會(huì)生效”
. 廣告寬高:通過(guò)此處可以修改圖片大小尺寸。
. 模板:選擇漂浮廣告模板
. 本廣告管理員:選擇可以管理此廣告的管理員(主要是用于站群子站可以設(shè)置自己的廣告)

C:投放廣告 (以漂浮廣告為列)
. 點(diǎn)擊此處就可以投放漂浮廣告了,, 有效果的方法只能有一個(gè),;其他的漂浮廣告可以關(guān)閉,后續(xù)啟用,。

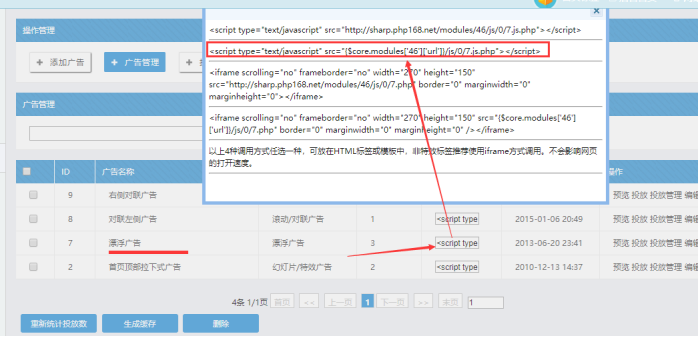
二,、廣告js如何調(diào)用到首頁(yè)
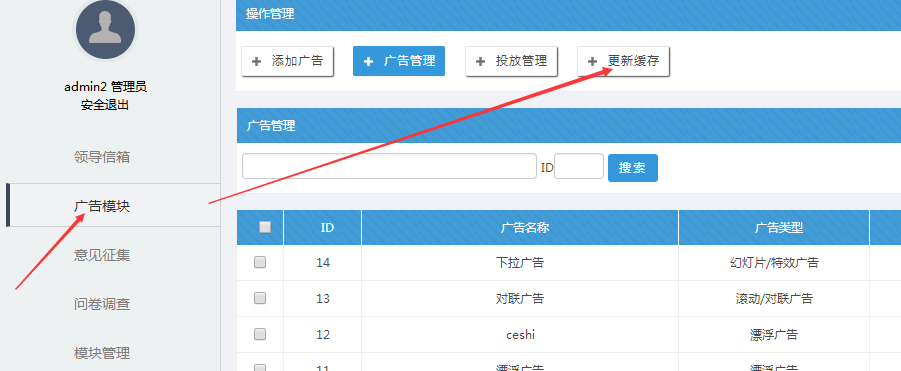
A:進(jìn)入到廣告模塊: 模塊中心------廣告模塊---------廣告管理

B:以漂浮廣告為列--------點(diǎn)擊js處------可以復(fù)制下面第二行那個(gè)作為js

C:進(jìn)入網(wǎng)站首頁(yè),雙擊底部的標(biāo)簽-------(如果是新標(biāo)簽------選擇自定義HTML標(biāo)簽)------然后進(jìn)入到可以編輯的狀態(tài)

D、將js復(fù)制到里面----------點(diǎn)擊提交----------然后再靜態(tài)首頁(yè),,刷新首頁(yè)看看效果:

備注:這種js放置,,只需要放置一次即可! 后續(xù)后臺(tái)可以開(kāi)啟或關(guān)閉對(duì)應(yīng)的廣告,。
廣告設(shè)置好后,,需要更新廣告模塊緩存: 另外需要網(wǎng)站有效果:需要更新全站緩存------靜態(tài)首頁(yè)----刷新首頁(yè)才有效果。

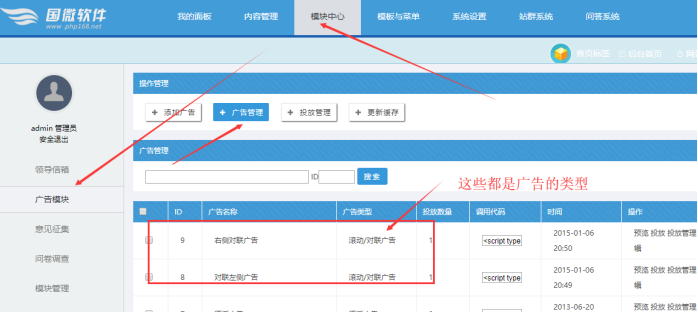
三,、左右對(duì)聯(lián)廣告如何設(shè)置
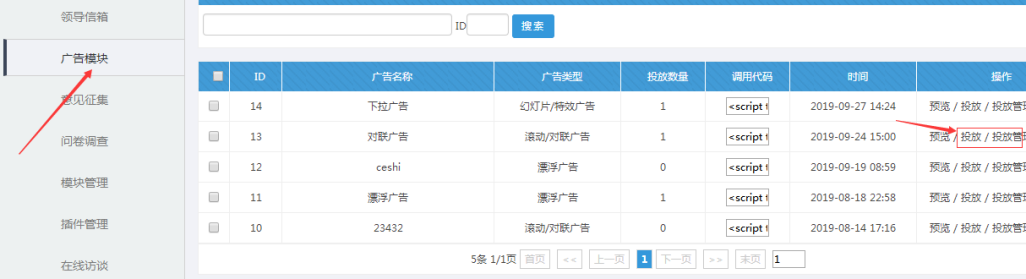
A:進(jìn)入后臺(tái)-------模塊中心------點(diǎn)擊廣告模塊
B: 對(duì)聯(lián)廣告設(shè)置-------點(diǎn)擊“編輯”

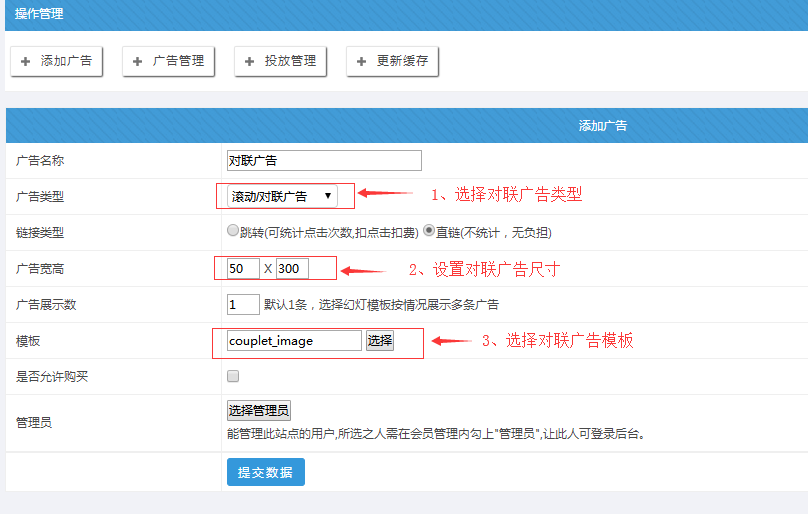
C:對(duì)聯(lián)廣告參數(shù)填寫(xiě)

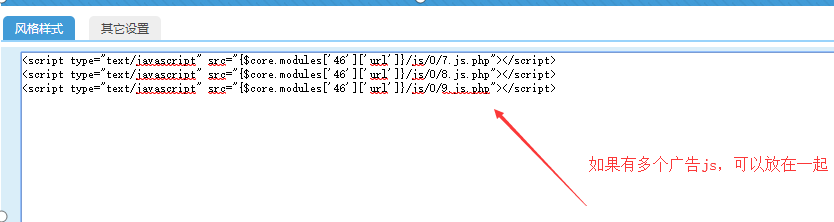
D:將對(duì)聯(lián)廣告,,這個(gè)js拷貝一下(主要是為了讓他在首頁(yè)顯示)

E:存放到首頁(yè)的底部的標(biāo)簽下:(多個(gè)廣告可以放在一起)

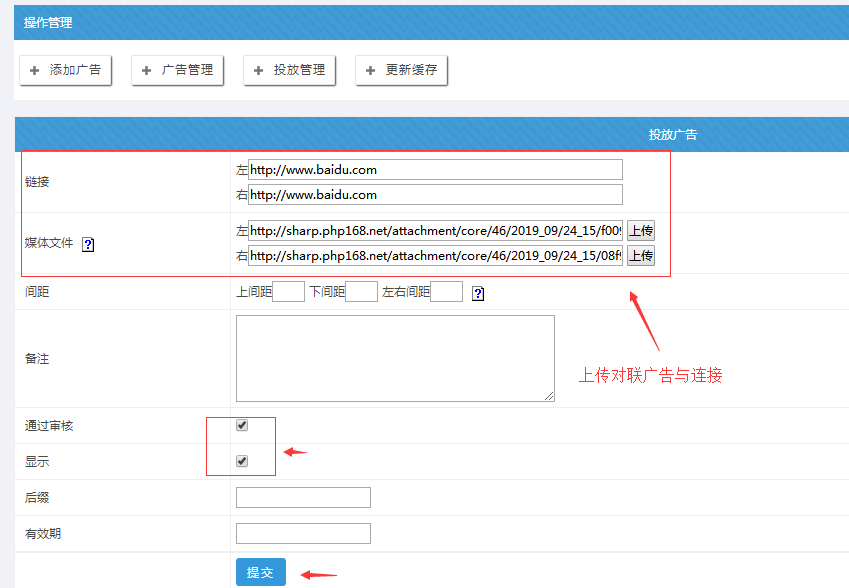
F:廣告圖片上傳:兩邊都要上傳。
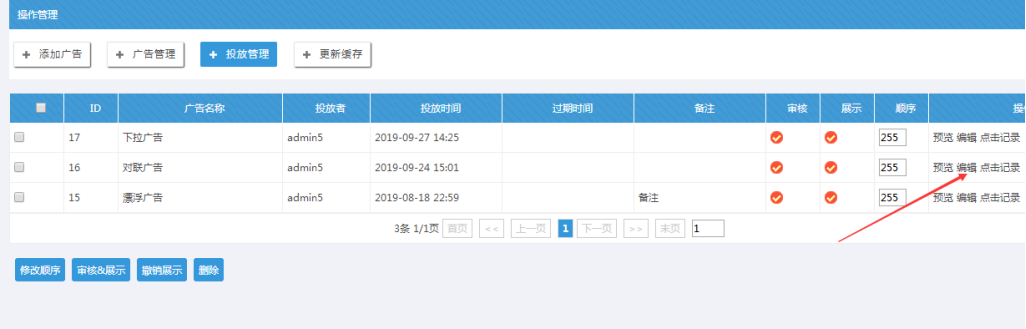
進(jìn)入廣告模塊--------選定對(duì)聯(lián)廣告----投放管理

點(diǎn)擊編輯:

填寫(xiě)好左右連接,、上傳左右圖片,;另外可以設(shè)置對(duì)聯(lián)廣告上下間距。

最后更新全站緩存-----靜態(tài)首頁(yè)-----刷新首頁(yè)可以看到效果,!
本教程文檔下載: