國微CMS模板制作的整體思路
概要步驟說明
以制作首頁模板為例:其他模板類似
美工先設(shè)計模板psd圖-----工程師將psd圖做成HTML(GBK格式)------HTML頁面放到對應(yīng)模板位置(頭部,、主體,、尾部分割后,,存放到對應(yīng)目錄放置)----------HTML靜態(tài)頁上寫是相關(guān)模板引擎符---------模板上有內(nèi)容的地方都寫上標(biāo)簽$label[****]即可(*號只要不同名)--------這樣首頁模板完成了,;
一,、 程序和模板分離
國微CMS的程序代碼和模板基本是分離的,,所以你只要按規(guī)則做好HTML相關(guān)頁面,,那么你的模板工作量基本就完成了90%;
當(dāng)你對模板還在學(xué)習(xí)的過程中的時候,,為了不浪費(fèi)時間,,您可以重點做好HTML模板;所有模板請制作為GBK格式,;
二,、 HTML制作的注意事項
A:GBK格式:HTML格式為GBK格式,因為我們系統(tǒng)默認(rèn)為GBK,;否則到時需要調(diào)整,。
B:模板頁面三部分:系統(tǒng)模板一般分為三部分: 頭部 (header) 、 主體 (index,、biglist,、list、view),、 尾部(footer) ,;那么HTML制作的時候,頭部,、主體和尾部你可以寫在在一個頁面上,,但是要標(biāo)記好明顯的間隔和說明,便于套模板,,這個非常重要,。
頭部、主體,、尾部三部分示意圖

C:HTML存放路徑:HTML制作時候,,CSS樣式和圖片必須按相關(guān)要求存放到對應(yīng)的文件夾;這樣套模板的時候,,可以直接放入即可,;不需要再改CSS路徑,。
D、CSS分開:整個模板的CSS樣式要分開,,不要寫在一起,,到時都要加載,便于系統(tǒng)的打開速度,;如主頁index的css,、頭部尾部的css、以及其他列表的css可以不寫在一個css里面,;用分開的CSS文件,。
做好的HTML,就完成了模板的90%了,,剩下的就是套模板了,。
三、 套模板過程
A:須先熟知模板結(jié)構(gòu): 只有知道模板的結(jié)構(gòu)情況,,了解文章模型--圖片模型--下載模型這些模型,,才能做做模板。他們的大列表,、小列表,、內(nèi)容頁的存放位置;以及他們存放CSS的規(guī)律位置,;這樣才便于我們存放上面做好的HTML相關(guān)頁面,。
B:了解公共頭部和尾部的概念:一般我們的系統(tǒng)都使用一個公共的頭部,需要知道頭部存放在core(核心)文件夾里面,;當(dāng)然你可以做不同的頭部,,命名為header1、header2,,可以供不同列表調(diào)用,。
特別容易出錯的是:由于每個系統(tǒng)(特別是文章系統(tǒng))都有自己的頭部,那么文章系統(tǒng)調(diào)用公共的方法是:
以主頁index為列:index先調(diào)用自己系統(tǒng)模塊的頭部header(路徑在template—某某模板--cms--header),;然后通過這個header,,再調(diào)用core里面的公共頭部header;就好比張三通過李四向王五借了錢,,最終張三借到了王五的錢,;這個是一個道理,最終主頁index調(diào)用到了core里面公共頭部header
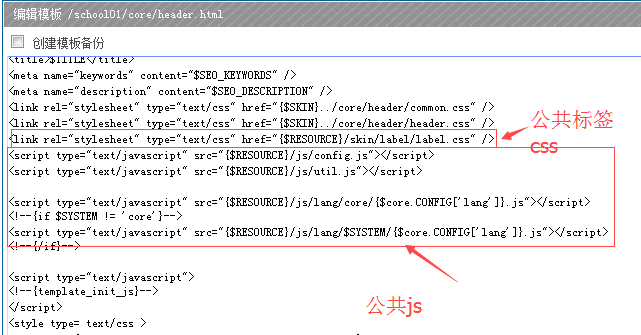
C:公共JS,、css樣式:這些都是放在公共頭部headr里面,;是必須要的;一般只需復(fù)制即可,;但是必須要復(fù)制,。

D:標(biāo)簽調(diào)用:模板上的框里面的內(nèi)容,,如文章、圖片,、下載等,,這些如何達(dá)到效果呢?其實這些都是做好模板后,,都是可以通過標(biāo)簽獲得的,所以做模板的時候很簡單,,你只需在對應(yīng)位置,,放置一個$label[****]標(biāo)簽符號即可,****可以是任意拼音數(shù)字,,每個***標(biāo)簽名不能相同,;做好模板后,到時可以通過前臺雙擊此標(biāo)簽調(diào)用不同的模塊功能,,以及其庫里面的默認(rèn)有標(biāo)簽樣式,。所以做模板你只需考慮那些框的效果。

E:頭部的調(diào)用方式:調(diào)用本系統(tǒng)頭部(如文章系統(tǒng),、問答系統(tǒng))和調(diào)用公共頭部的是不一樣的,;一般都是調(diào)用公共頭部;這個需要留意
F,、常規(guī)變量:需要熟悉下調(diào)用大列表,、小列表、最新內(nèi)容,、最熱內(nèi)容這幾個基本的變量,;直接記住即可,到時復(fù)制,。見相關(guān)具體教程,,里面有提供。
G,、其他調(diào)用:做模板過程中,,會碰到 菜單導(dǎo)航的調(diào)用、登陸的調(diào)用,、搜索的調(diào)用,,這幾個常見問題,稍微查看相關(guān)教程即可,。
H,、涉及到的函數(shù):基本就是一個循環(huán)語句,不熟悉的話就照抄,;能了解更好,。
I,、公共模塊模板:一般來說為了節(jié)省模板時間,我們很多模塊是用公共模板,,這每次做模板就不要全部做了,,如投票、領(lǐng)導(dǎo)信箱,、意見征集,、獨(dú)立頁、在線調(diào)查,、留言本等,;這些模板統(tǒng)一放在了default模板里面。所以我們做模板基本只需做文章系統(tǒng)的 模板,。
四,、 實踐的步驟
A:先嚴(yán)格按要求做好HTML
B 先套好一個主頁index,會做主頁了,,其他以此類似,,比較簡單。
然后套好一個文章模型的大列表big_list;小列表list,;以及內(nèi)頁view
C:最后考慮如何做導(dǎo)航調(diào)用,、搜索調(diào)用、登陸調(diào)用
D,、可以參考國微CMS里面做好的模板(default模板除外)
從上面的總體思路可以看到,,主要是做好了HTML后,大體工作就完成了,;其他的就是些技巧性問題,,非常簡單。