模板制作的常用函數(shù)和變量
1,、 模板引擎符號(hào)
模板引擎符號(hào)是國(guó)微公司自己定義的,,人工記住即可,。每個(gè)模板的前后必須要加上,要不然無(wú)法識(shí)別,。
<!--{php168}-->
-----此處中間里面是模板具體內(nèi)容-------
<!--{/php168}-->
2,、頭部和尾部調(diào)用
A:調(diào)用本系統(tǒng)頭部
CMS系統(tǒng),、問(wèn)答系統(tǒng)、在線辦事都有各自的頭部header模板,;他們必須先調(diào)用自己的頭部模板,;然后再通過(guò)自己的模板調(diào)用公共頭部的模板。
調(diào)用本系統(tǒng)的頭部方法:<!--{template $this_system header}-->
B:調(diào)用核心core里面的公共頭部
這個(gè)是直接公共頭部的調(diào)用,;公共模塊都是可以直接調(diào)用公共頭部模板的,,如領(lǐng)導(dǎo)信箱、在線調(diào)查,、民意征集,、留言本、表單系統(tǒng),、獨(dú)立頁(yè)等這些模塊,;他們的頭部默認(rèn)就是公共頭部。
調(diào)用本模塊的頭部方法:<!--{template $core header r}-->
3,、CSS樣式調(diào)用
A:調(diào)用樣式一:{$SKIN}..
{$SKIN}..代表當(dāng)前選定模板的路徑,,以school01為列,代表 網(wǎng)站根目錄—skin—school01 這一段
案例:<link rel="stylesheet" type="text/css" href="{$SKIN}../cms/index/index.css" />
B:調(diào)用樣式二:{$RESOURCE}
{$RESOURCE}可以代表網(wǎng)站根目錄,,后面就是具體路徑,;效果是一樣是,R是大寫,,要留意,。
案例:<script type="text/javascript" src="{$RESOURCE}/js/config.js"></script>
4、登陸框的調(diào)用
A:國(guó)微的所有登陸信息都是用JS調(diào)用的 ,;其中qiyue就是一個(gè)制作好的登錄信息框樣式;當(dāng)然你可以做你自己的,。
案例:<script type="text/javascript" src="{$core.U_controller}/core/member-login?style=qiyue&id=login_com"></script>
qiyue這個(gè)被調(diào)用的登陸在這個(gè)模板位置:

5,、固定標(biāo)簽的調(diào)用
A:標(biāo)簽格式:$label[****] ,****為任意名稱,,一般是英文與數(shù)字,,標(biāo)簽不能重名; 如$label[news]就是一個(gè)名為news的標(biāo)簽;系統(tǒng)絕大部分標(biāo)簽是固定標(biāo)簽,,他就是讓用戶任意去選擇所需的功能,。
只需要在html有需要內(nèi)容的地方,放置這樣的標(biāo)簽符號(hào),,那么你就可以到時(shí)通過(guò)他調(diào)用和選擇不同的功能和標(biāo)簽樣式,。所以模板上要調(diào)用什么內(nèi)容非常簡(jiǎn)單。
案例:

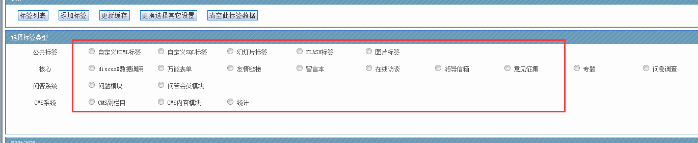
雙擊標(biāo)簽進(jìn)入可以選擇需要的功能:

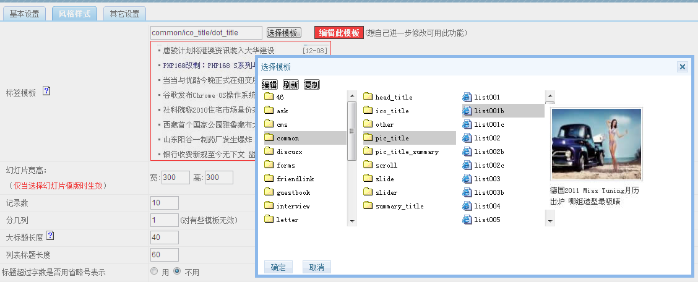
若選擇了某個(gè)功能,,里面繼續(xù)選擇相應(yīng)的標(biāo)簽庫(kù)里面的標(biāo)簽,,以及相關(guān)參數(shù)設(shè)置:

6,、動(dòng)態(tài)標(biāo)簽
A:大列表動(dòng)態(tài)欄目標(biāo)簽:$label[CMS子分類內(nèi)容列表]{'i.cid' => $subcat, 'model' => $MODEL}
大列表上要自動(dòng)顯示各小欄目的標(biāo)題;您直接在大列表模板上放上此標(biāo)簽即可,;其中” CMS子分類內(nèi)容列表”這個(gè)名字可以修 改,,一般不做修改;便于系統(tǒng)默認(rèn)的數(shù)據(jù),。模板做好后,,需要在前臺(tái)雙擊標(biāo)簽,在基本設(shè)置里面不要選擇具體欄目,,直接填入 $subcat就可以 了,。

B:小列表的動(dòng)態(tài)欄目標(biāo)簽:<!--{php include template($TEMP_OBJ, $CAT['item_template'], 'label');}-->
我們每個(gè)小列表都會(huì)各自的內(nèi)容,有圖片的,、文字標(biāo)題的,;統(tǒng)一在小列表list上放置這個(gè)標(biāo)簽即可。

C:本欄目最新/最熱內(nèi)容標(biāo)簽:$label[cms_left_small_content_1]{'i.cid'=>$CATEGORY,'model'=>$MODEL}
如果你要在此欄目的某個(gè)位置,,默認(rèn)自動(dòng)顯示本欄目最熱,、最新的內(nèi)容,就放置此標(biāo)簽即可,;里面“cms_left_small_content_1 “這個(gè)名字可以改為你自己需要的名字,;
7、內(nèi)容頁(yè)里面用的變量
A: 內(nèi)頁(yè)變量
標(biāo)題: $data[title] 日期:{date('Y-m-d H:i:s', $data['timestamp'])} 瀏覽量: $data[views]
操作按鈕:{$P8LANG['operation']} 內(nèi)容:$data[content] 翻頁(yè): $pages
發(fā)布人:username 作者:author 編輯: editer 審核人:veriter
B:欄目循環(huán)函數(shù)說(shuō)明下
Foreache是個(gè)循環(huán)函數(shù),,一般大家照抄即可,,不過(guò)這里我們也說(shuō)明下:此處就是將欄目導(dǎo)航位置打印出來(lái)
您所在位置 > <a href="{$this_system.controller}">首頁(yè)</a>
<!--{foreach $parent_cats $v}-->
<a href="$v[url]">$v[name]</a>
<!--{/foreach}-->
<a href="$CAT[url]">$CAT[name]</a>
C:內(nèi)容頁(yè)上一篇下一篇使用說(shuō)明
說(shuō)明:如果上一篇內(nèi)容不為空,就直接打印出這篇文章的鏈接和標(biāo)題,;如果為空,,就顯示“沒(méi)有了“三個(gè)字;
下一篇的情況一致,;這些直接復(fù)制即可,。
<li>上一篇: <!--{if !empty($prev_item['subject'])}--><a href="$prev_item[url]" title="$prev_item[title]">$prev_item[subject]</a><!--{else}-->沒(méi)有了<!--{/if}--></li>
<li>下一篇: <!--{if !empty($next_item['subject'])}--><a href="$next_item[url]" title="$next_item[title]">$next_item[subject]</a><!--{else}-->沒(méi)有了<!--{/if}--></li>
D、瀏覽量的統(tǒng)計(jì)
如果要內(nèi)頁(yè)顯示統(tǒng)計(jì)瀏覽數(shù)量效果,,必須要加上此段JS在底部,。
<script type="text/javascript" src="$this_router-count?id=$data[id]"></script>
8、大列表big_list說(shuō)明:
A,、欄目發(fā)布按鈕
直接在需要的地方加上此段,;那么有權(quán)限的人,就可以看到“發(fā)布“二字,;直接在前臺(tái)發(fā)布內(nèi)容
<a href="{$core.U_controller}/cms/item-add?cid=$v[id]&model=$v[model]" target="_blank">發(fā)表</a>
B:大列表內(nèi)容列表變量
在大列表模板中直接復(fù)制此變量,,無(wú)需修改記住即可;然后生成模板后;前臺(tái)雙擊標(biāo)簽,;做下設(shè)置即可
$label[CMS子分類內(nèi)容列表]{'i.cid' => $subcat, 'model' => $MODEL}
C:大列表“欄目最新或最熱標(biāo)簽“
如果你需要在某處直接顯示本欄目最新或最熱的內(nèi)容,,可以用此變量標(biāo)簽
$label[new-hot]{'i.cid'=>$CATEGORY,'model'=>$MODEL}
D:大列表中欄目打印函數(shù)
函數(shù)說(shuō)明:此函數(shù)為一個(gè)循環(huán)打印函數(shù),一般情況無(wú)需了解只需記住即可,;此處我們也做個(gè)說(shuō)明,;
<!--{foreach $subcategories $v}-->
<!--{php $i++;}--> /不為空的時(shí)候,$i 自動(dòng)加1/
<!--{php if($i>5)break;}--> / 當(dāng)$i(欄目數(shù)量)大于5的時(shí)候,,就自動(dòng)跳出,,不再顯示/
<!--{php $subcat = array($v['id']) + $category->get_children_ids($v['id']);}-->
/當(dāng)上面的$i(欄目數(shù)量)小于或等于5的時(shí)候,就執(zhí)行上面的列表/
<div class="show_box_2">
<div class="sb2_head">
<a class="title" href="$this_url-category-$v[id]">$v[name]</a> <span class="more">
<!--{if $add_enable}-->
<a href="{$core.U_controller}/cms/item-add?cid=$v[id]&model=$v[model]" target="_blank">發(fā)表</a> |
<!--{/if}-->
/上面這段的說(shuō)明是:如果此人擁有發(fā)布權(quán)限,,就能看到發(fā)表按鈕,,并點(diǎn)擊發(fā)表/
<a href="$this_url-category-$v[id]">More</a></span>
/上面這段的說(shuō)明是:更多內(nèi)容顯示的按鈕/
</div>
<div class="sb2_main">
$label[CMS子分類內(nèi)容列表]{'i.cid' => $subcat, 'model' => $MODEL}
/上面這段的說(shuō)明是:此為大列表的動(dòng)態(tài)標(biāo)簽;用于調(diào)用和顯示大列表上的內(nèi)容標(biāo)題/
</div>
</div>
<!--{/foreach}-->
/ foreach符號(hào)前后各一個(gè),;成對(duì)出現(xiàn),,不要漏了/
9、小列表list說(shuō)明:
A:小列表模板直接復(fù)制此標(biāo)簽,,用來(lái)顯示小欄目列表標(biāo)題
<!--{php include template($TEMP_OBJ, $CAT['item_template'], 'label');}-->
B:最熱最新的變量標(biāo)簽:和上面大列表使用方法一樣:
$label[cms_left_small_content_1]{'i.cid'=>$CATEGORY,'model'=>$MODEL}
C:有權(quán)限的人可以看到”發(fā)表”按鈕
<a href="{$core.U_controller}/cms/item-add?cid=$cid&model=$v[model]" target="_blank">發(fā)表</a>