HTML標簽使用方法:
類似: “通告公告”“ 更多>>”這些文字和鏈接都使用都是HTML標簽
先登錄網(wǎng)站,,然后點擊“顯示標簽”,,讓文字處于可以顯示標簽的情況;如何顯示示標簽詳細教程>>
A: 頁面上文字的修改
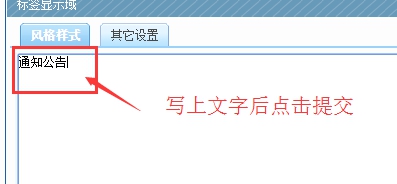
比如修改頁面上“通知公告”這幾個字
顯示標簽-----雙擊標簽,,然后進入:

里面修改好相關(guān)文字,,點擊底部提交即可

B: 頁面上“ 更多>>”鏈接的修改
鼠標雙擊更多那個位置的藍色標簽:

設(shè)置鏈接代碼:復(fù)制下面的樣式進去,一般修改那個數(shù)字ID號(欄目id)即可,,然后點擊提交:

分站和主站鏈接樣式如下:
分站的"更多>>"鏈接樣式:
<a href="{$this_system.controller}/item-list-category-8784.shtml" target="_blank">更多>></a>
主站的“更多>>”鏈接樣式:
<a href="{$core.controller}/cms/item-list-category-44.shtml" target="_blank">更多</a>
備注說明:{$this_system.controller}這個變量代表了域名,,所以即使換了域名,可以自動識別為當前域名地址,。
-----------------------------------------------------------------------------------------
備注說明
我們常用的標簽一般是:HTML標簽,、圖片標簽、站點內(nèi)容標簽(包含了常規(guī)文章列表,、首頁幻燈片,、首頁頭條、底部滾動圖片),;現(xiàn)在來介紹HTML標簽,,他使用范圍非常廣泛,。
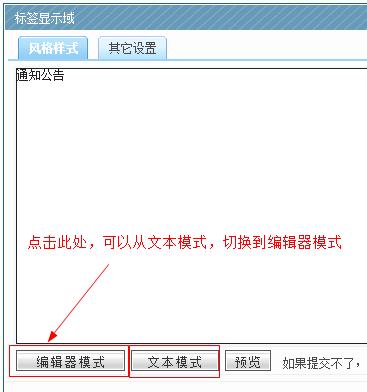
1,、 可以切換到編輯器里面編輯 :點擊“編輯器模式”
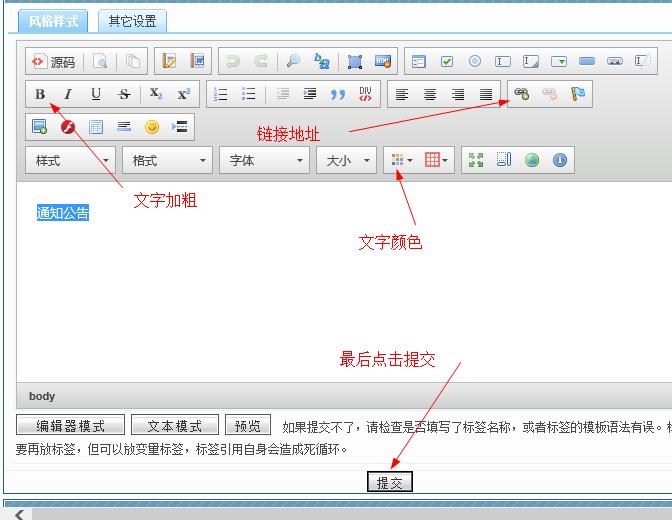
如果我們需要將文字改顏色,、鏈接、加粗等,,那么也可以將其切換到編輯器狀態(tài),,這樣非常易用。
直接點擊“編輯器模式”即可,; 當然如果回到代碼模式,,重新點擊“文本模式”即可。

選定內(nèi)容的狀態(tài)下,,可以對文字內(nèi)容進行顏色,、加粗、大小,、鏈接等進行設(shè)置,。

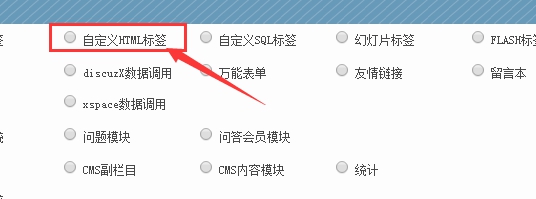
2、如果此處是個新標簽,,沒有任何內(nèi)容,,雙擊進入,選擇“自定義HTML”標簽,;專門放文字和鏈接類功能的,。
此處標簽位置:雙擊藍色標簽后,可以看到這個位置,,然后點擊“自定義HTML標簽”(如果是新標簽,,類似上面要求的,需要選擇此處)